В этой статье мы рассмотрим создание бассейна со сливающейся водой. Нам потребуются следующие энтити-объекты:
Мало кто обращает внимание на свойства воды, т.е. объекта func_water. Ведь для создания обычной воды вполне хватает выставить параметры отображения, чтобы вода была прозрачной и высоту волн.
Но ведь вода обладает всеми свойствами объекта func_door (!) такими, как скорость и направление движения. Таким образом, мы можем заставить воду двигаться.
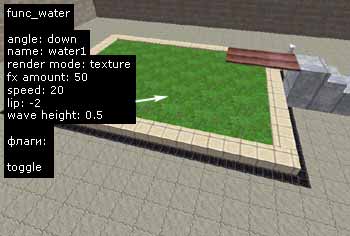
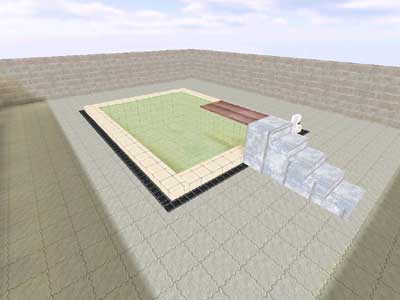
Итак, разместим обычную воду func_water в бассейне (см. рис. ниже).

Выставим для воды следующие свойства:
Angle — Down (вода должна опускать вниз, поэтому значение down);
Name — water1 (это имя мы запишем в свойства кнопки, при нажатии на которую, вода начнет спускаться);
Render Mode — Texture (этот режим сделает воду прозрачной);
FX Amount — 50 (степень прозрачности воды. Чем ближе к 0, тем прозрачнее и наоборот, чем ближе к 255, тем непрозрачнее);
Speed — 20 (скорость юнитов в секунду, с которой вода будет спускаться/подниматься);
Lip «-2» (отрицательное значение заставит воду опуститься ниже дна бассейна на 2 юнита. Это необходимо, чтобы вода полностью скрылась под бассейном);
Wave Height 0.5 (высота волн в юнитах)
Флаги:
Toggle — необходимо отметить этот флаг, чтобы вода не поднималась автоматически
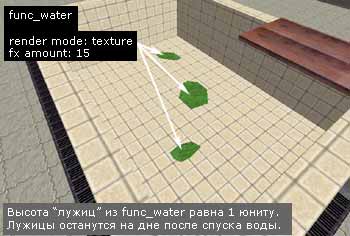
На дне бассейна мы разместили несколько небольших объектов func_water произвольной формы, полученной обрезанием инструментом Clip (см. рис. ниже). Высота этих слоев воды 1 юнит. Эти «лужицы» будут имитировать остатки воды, после того, как она сольется (уйдет вниз).

Свойства этих лужиц следующие:
Render Mode — Texture (этот режим делает лужицы прозрачными);
FX Amount — 15 (степень прозрачности воды. Заметьте, что лужицы более прозрачны, чем основная вода. Это сделано, чтобы снаружи, когда вода еще находится в бассейне, этих лужиц не было заметно)
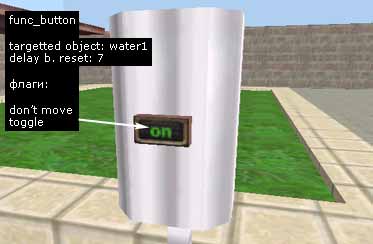
Ну, и последнее. Создадим кнопку func_button (см. рис. ниже) и запишем в параметре «Targetted object» имя воды, т.е. water1. Также поставим «Delay before reset»: 7 секунд (в течении этого времени кнопка будет неработоспособна. Время рассчитано, исходя из размера воды по высоте и скорости ее движения (высота/скорость). 124 : 20 = ~6 секунд. Мы добавили одну секунду на всякий случай :). Во флагах отметим «Don't move» и «Toggle».

Вот и все, бассейн готов! При нажатии на кнопку вода начнет медленно сливаться. Когда она полностью уйдет под бассейн, на его дне останется несколько небольших лужиц воды. Повторное нажатие на кнопку (через 7 секунд) вызовет подъем воды.
А так выглядит бассейн в игре:

Как видите, все очень просто! Но если что-то осталось для Вас непонятным или Вы просто хотите попрыгать с трамплина в бассейн :), то в любой момент можете скачать нашу карту-пример.

swimming_pool.zip [53Кб] — в архиве карта-пример в форматах BSP и RMF.
|