В этой статье мы расскажем, как создаются картинки с видом на карту сверху (overview).
Что такое Overview?
Начиная с CS 1.4, у игроков появилась возможность в режиме спектатора наблюдать за битвой на виде сверху. Эта функция осуществляется при помощи двух файлов, один из которых это картинка в формате BMP (разрешение 1024x768 и 256 цветов), а второй — это обычный текстовый файл, в котором записаны параметры отображения этой картинки.
И картинка и текстовый файл хранятся в директории cstrike/overviews, и они имеют имя карты, т.е. например, de_coolmap.bmp и de_coolmap.txt. Если для карты нет overview, то игроки видят лишь черное пространство с зелеными полосками.
Все что нам необходимо сделать, это сфотографировать карту сверху и составить небольшой файл с описанием. Для этого существуют специальные консольные команды.
Запускаем выделенный сервер и HLTV
- Запускаем CS и создаем сервер на необходимой карте. Только сервер необходимо сделать выделенным. Для этого в окне создания сервера, внизу нужно отметить флажок «dedicated». Запустится выделенный сервер.
- Запускаем HLTV (hltv.exe находится в папке Half-Life). Он должен самостоятельно присоединится к только что созданному выделенному серверу. Если этого не произошло, напишите в окошке HLTV: connect localhost, можно также указать порт, т.е. connect localhost:27015.
- После того, как HLTV присоединится к выделенному серверу, запускаем еще раз Counter-Strike с разрешением 1024x768 (проверьте в свойствах ярлыка, что у вас включена консоль, т.е. строка запуска выглядит так: hl.exe -game cstrike -console) и идем в «Play On LAN». В списке серверов находим HLTV и присоединяемся к нему, т.е. нажимаем «View Game».
- Присоединившись к игре, выдвигаем консоль (кнопка ~, ну вы знаете :) и пишем developer 1, hud_draw 0 и dev_overview 1. После ввода этих команд на вашем экране должна появится картинка с видом сверху на карту, а также в верху экрана должны бежать цифры.
developer 1 — включает режим разработчика, т.е. показывает доп. надписи на экране
hud_draw 0 — убирает с экрана все значки, чтобы ничего не мешало делать скриншот
dev_overview 1 — включает вид сверху
Делаем снимок карты
Делаем скриншот карты (по умолчанию F5). Но прежде чем Вы сделаете скриншот, желательно приблизить карту, как можно ближе и расположить ее по центру экрана. Передвигать карту можно, как обычно на клавиатуре, а приближать и удалять мышкой.
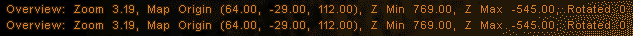
Установив наилучшее положение, запишите все параметры из бегущих строк на листочек (или сделайте скриншот). У Вас должно быть что вроде этого (см. рис. ниже).

Здесь следует остановится и рассказать немного подробнее. Дело в том, что некоторые части Вашей карты могут быть закрыты и не видны на виде сверху. Например, на такой «многоэтажной» карте, как de_aztec, одним скриншотом невозможно показать и верхний этаж, и воду. Приходится делать несколько скриншотов и затем совмещать их в 1 картинку.
Мы будем постепенно передвигать камеру вглубь карты, т.е. делать снимки карты как бы в разрезе. Для перемещения камеры вдоль карты по высоте есть специальные кнопки / и '. Понажимайте на эти кнопки и одновременно обратите внимание на параметр Zmin в бегущих цифрах вверху экрана — он будет меняться. Если подержать какую-нибудь кнопку подольше, то некоторые части карты, начиная с крыш домов, скал, заборов и т.п. будут постепенно скрываться, т.е. карта будет показываться в разрезе.
Прежде чем Вы сделаете скриншот напишите в консоли developer 0, чтобы убрать бегущие цифры с экрана. Изменяя параметр Zmin, сделайте необходимое количество скриншотов (обычно хватает 2-4) так, чтобы большинство закрытых помещений были показаны.
Редактирование скриншотов
Когда все необходимые скриншоты отсняты, можно выходить из CS и закрывать выделенный сервер вместе с HLTV. Скриншоты находятся в корневой директорий Half-Life'a. Теперь необходимо открыть их в графическом редакторе (Photoshop, PaintShop) и подправить палитру. Чтобы зеленые части на картинке были прозрачными при просмотре в игре, они должны быть зеленого цвета в формате R=0 G=255 B=0. Т.е. Вам необходимо прокрасить все невидимые части зеленым цветом, особенно это важно на границах карты. Рекомендуем использовать для закрашивания карандаш вместо кисточки, т.к. он рисует строго определенным цветом и не оставляет оттенков.
С «многоуровневыми» картами несколько сложнее. Вам потребуется умение вырезать части изображения и вставлять их в другое изображение. Выберите какую-нибудь картинку в качестве основной (подложки) и вставляйте в нее части других картинок, на которых изображены «внутренности» комнат, пещер, туннелей и т.д.
Когда картинка будет готова, ее необходимо перевести в 256 цветов. Меню «Image/Mode/Indexed color/Local (Selective)» укажите 256 цветов. Затем сохраните картинку как de_coolmap.bmp (естетсвенно с именем Вашей карты). Поместите эту картинку в папку cstrike/overviews. С картинкой закончили, теперь необходимо сделать файл с описанием ее отображения.
Создание текстового файла с описанием
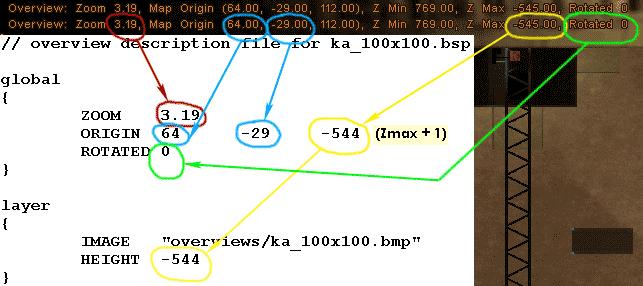
Откройте любой файл из директории cstrike/overviews в Блокноте. В этот файл необходимо вписать параметры, которые Вы записали на листочек или сделали скриншот. На рисунке ниже видно какие параметры куда вписывать.

ORIGIN — это координаты оси вращения картинки. Обратите внимание, что третья цифра (обведена желтым) должна быть на единицу больше, чем параметр Zmax. Эту же цифру необходимо записать в строку HEIGHT. При таком значении кружочки, изображающие игроков, будут правильно отображаться. Иначе, желтая ножка, показывающая высоту, на которой находится игрок, может оказаться слишком короткой, и в этом случае кружок сольется с картинкой, что само по себе плохо.
Также не забудьте поменять название картинки на свое. Сохраните файл с именем вашей карты, например, de_coolmap.txt в директории cstrike/overviews.
На этом все. Запускайте CS и наслаждайтесь картинкой сверху.
|